

发布时间:2021/09/01 10:43:35
在日常工作中,我们经常会制定一些简要的流程图,用来表明工作任务的走向以及不同情况下的应对方法。今天,我就带大家来了解一下,在MindManager中如何进一步编辑和优化我们的流程图。
软件版本及系统:选手;Windows10系统
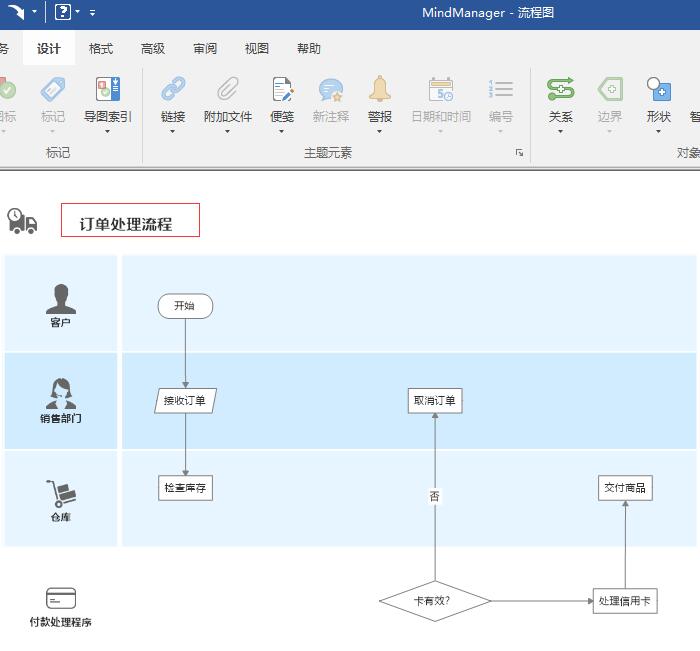
如图,我制作了一张商品订单处理流程图,其中包括客户、销售部门、仓库和付款处理程序等内容。

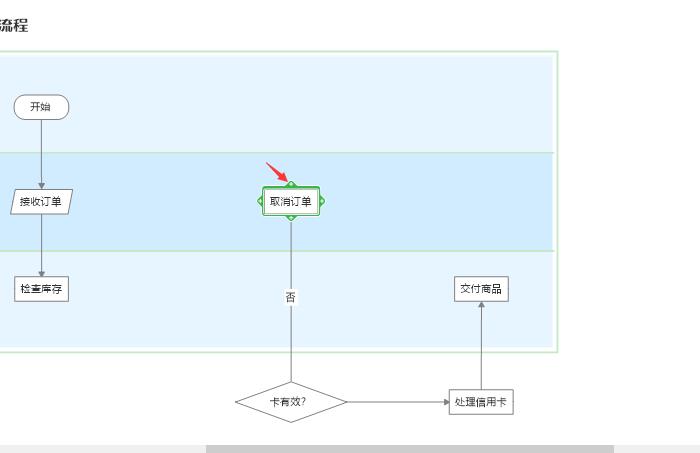
这里我们要为取消订单添加下一步操作,选中文本框,点击加号按钮。

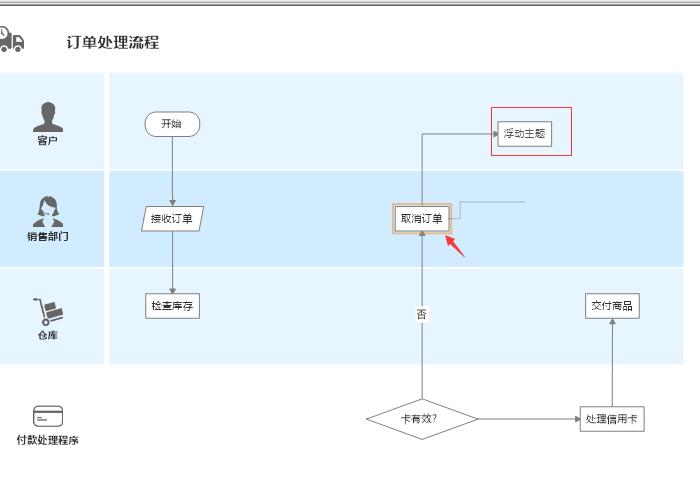
当文本框边缘呈现出粉色时,拖动文本框,即可将其添加到指定的位置。

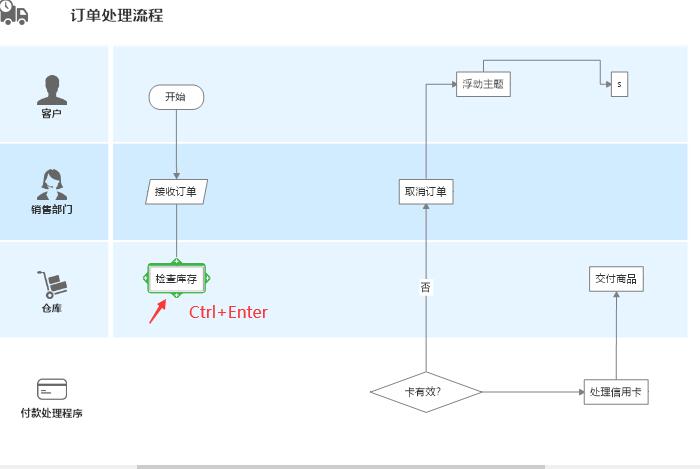
除了添加默认的矩形文本框,我们还能添加菱形的分流文本框。如图,选中检查库存,然后同时点击键盘上的Ctrl键和Enter键。

就会出现如图所示的菱形文本框,此类文本框常用来表示有多个结果或分支路径的情况。

我们也可以通过格式下的主题形状,来改变文本框的样式,常规的有椭圆、矩形、菱形和平行四边形等,也可以根据个人喜好选择其他的样式。

我们还能在导图中添加不同的图形,用来丰富导图的样式。点击形状按钮,选中想要的图形,就能将其插入到画面中了。

不同的文本框之间,还能添加对应的连接线。同样是选中文本框旁的小加号,然后将它拖拽到其他文本框上,就能为它们添加一条连接线。

选中连接线,可以在中间输入对应的标签关系。

为了使我们的流程图更加规整,可以选中多个文本框,然后使用格式下的对齐工具,使它们排列的更加整齐。

这里默认的泳道是3行,但我们有4行数据,点击智能图形-泳道-水平泳道,将其调整为4,就能为最底部的付款方式也添加一层泳道了。

通过上方的填充色,还能为泳道添加不同的颜色,这样更方便我们查看和区分。

以上,就是在MindManager中编辑流程图的过程了。通过添加不同样式的文本框和连接线,能够罗列出事物发展的多种状况;而填充色彩背景和文本对齐等小工具,又能进一步美化我们的流程图。通过以上这些小技巧,相信大家也能在MindManager中绘制出心仪的流程图来。
作者:吴朗